Quickly recording notes using VS Code
History / Edit / PDF / EPUB / BIB / 2 min read (~316 words)I want to quickly take notes in the same file throughout the day using VS Code. How do I do that?
My approach has been to use my VS Code extension Run Me, which I use to bind a keyboard shortcut to one of the commands I created. In my particular case, on any VS Code window I can press CTRLNumpad 2 and it will open a file under the following path: buffer/YYYY/MM/DD.md, where YYYY/MM/DD is replaced with the year/month/day. In this file I record all my notes within the day.
I use the following snippet, which I can trigger using dt, then pressing TAB. This replaces the dt string with a string of the form YYYY-MM-DD HH:MM:SS, which is the current year-month-day hour:minute:second.
{
"Datetime": {
"scope": "",
"prefix": "dt",
"body": [
"$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND"
],
"description": "Date time"
}
}I also use the Script Commands extension to do something slightly more complicated, which is to create strings of the form 2020-03-02 21:19:05 [nid://952], where nid://952 represents a unique note id (nid). The number that is generated is unique and is tracked by storing the last generated number in a text file that is read/written on each call to this command. A cheaper approach could have been to simply use the timestamp as unique note id. One downside of the timestamp as note id approach is that you don't have an idea of how many notes you've recorded so far, other than searching your notes and then counting the number of unique instances.
Visual Studio Code templates
History / Edit / PDF / EPUB / BIB / 2 min read (~314 words)I use VS Code and I'd like to insert templates into my documents. How do I do this?
In VS Code, the concept of templates is called snippets. It is fairly easy to create a snippet, so I won't go into the details. Here's an example of a snippet I use to insert the date and time quickly into my documents.
{
"Datetime": {
"scope": "",
"prefix": "dt",
"body": [
"$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND"
],
"description": "Date time"
}
}With this snippet, I only have to type dt and then press TAB and dt gets replaced by the current date and time.
I use snippets to create the template of my questions and problems articles. My current approach is to open a non-existent file by calling code /path/to/new/file and VS Code opens the editor with this file. I can then write the content of this file, which will not automatically save until I manually save. Once I'm happy with the content of my article, I manually save, which means that in the future, any edit I make and then have the editor lose focus will be automatically saved and commit to git (my current workflow).
One of the things I don't particularly like with the current implementation of the snippets system is that the body needs to be a list of strings, where each item represents a new line. It is possible to create a single entry and use \n and \ to format the string, but that is not a clean approach. Those are limitations of jsonc. If it was possible to link to a file, then it would be "easy" to create a clean template.
Visual Studio Code Emoji extension
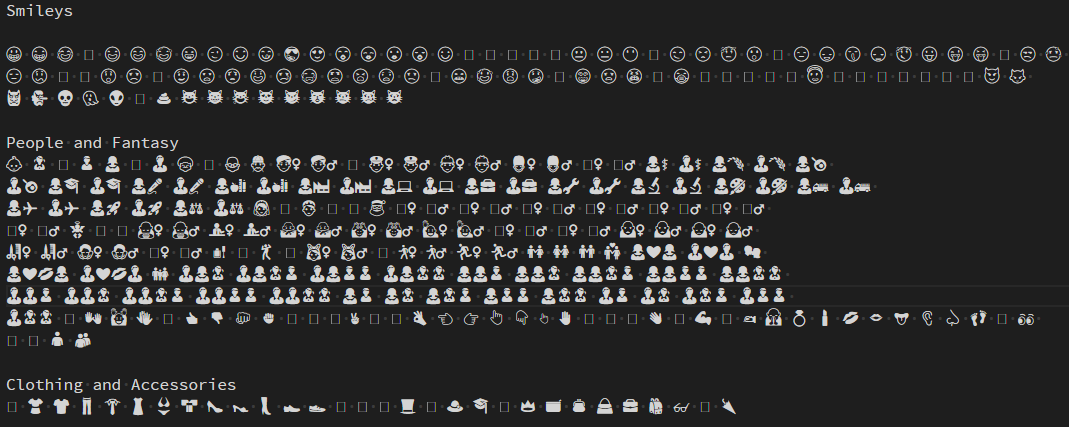
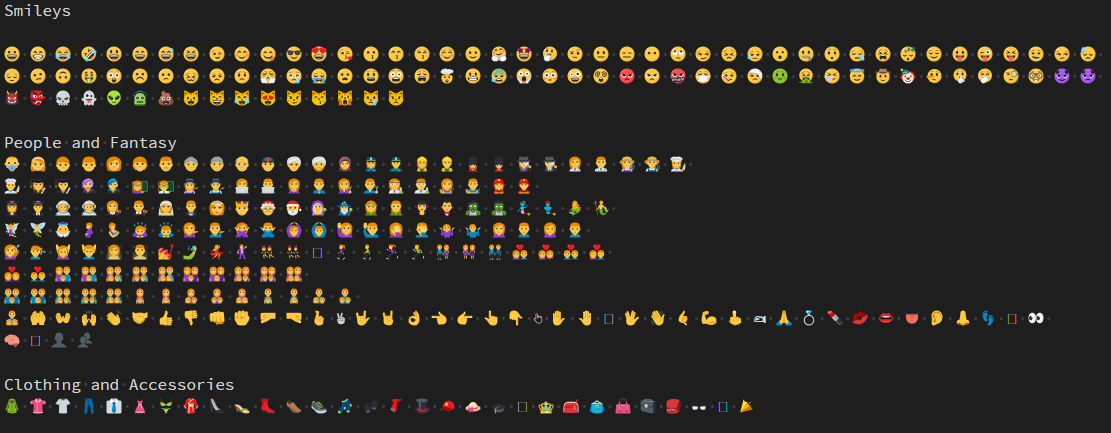
History / Edit / PDF / EPUB / BIB / 1 min read (~200 words)I use Visual Studio Code as my main editor and I am on Windows 7. I like to use emojis but those aren't properly rendered under Windows 7. Can I have pretty emojis in Visual Studio Code somehow?
I developed an extension in 2018 called Emoji which uses EmojiOne emojis to replace their non rendered equivalent in Visual Studio Code.
To do this, the extension makes use of the createTextEditorDecorationType method available on the window object in order to inject CSS that adds a background image where the text emoji would be rendered.
The extension listens to two events to determine in which editor it needs to do the replacement: window.onDidChangeActiveTextEditor and workspace.onDidChangeTextDocument. In the first case we update the editor that is now the active one, in the second, we update the active document when the text content changed.


Visual Studio Code Run Me extension
History / Edit / PDF / EPUB / BIB / 2 min read (~228 words)I frequently run the same commands with different parameters but I have a terrible memory. I also use Visual Studio Code a lot.
I developed an extension in 2018 called Run Me whose goal is to allow you to define commands that you can customize through a form, which is a series of questions that will be asked to you, before launching the command with the parameters you provided.
I've used it to do all kinds of things, from launching OBS to resetting the Windows 7 visuals when it lowers them down due to low memory. I also use it to automate various tasks such as creating new articles using a template, opening my buffer document that I use on a daily basis to write notes and more.
Here's an example of my configuration file which I use to start OBS and to reset the Windows 7 visuals.
"run-me": {
"commands": [
{
"identifier": "start_obs",
"description": "Start OBS x64",
"command": "\"C:\\Program Files (x86)\\obs-studio\\bin\\64bit\\obs64.exe\"",
"working_directory": "C:\\Program Files (x86)\\obs-studio\\bin\\64bit"
},
{
"identifier": "reset_visuals",
"description": "Reset W7 visuals",
"command": "sc stop uxsms & sc start uxsms"
}
]
}